Having a great homepage is important, because first impressions matter. A beautiful design is great but to keep the visitors on your website you need to make a homepage with purpose. That means it needs to serve the needs of your buyer persona.
To help you build a great homepage here are seven quick wins for you to follow.
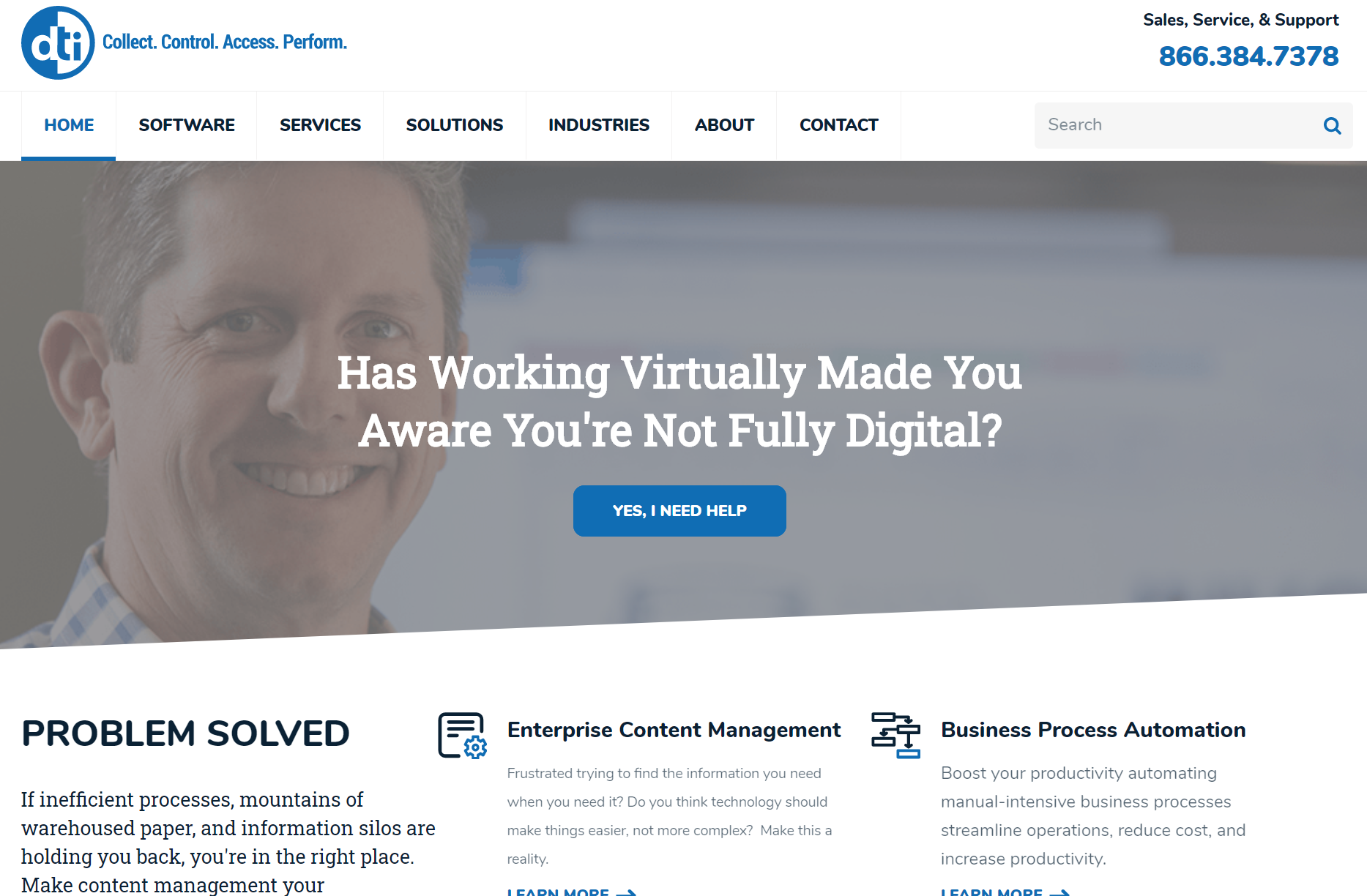
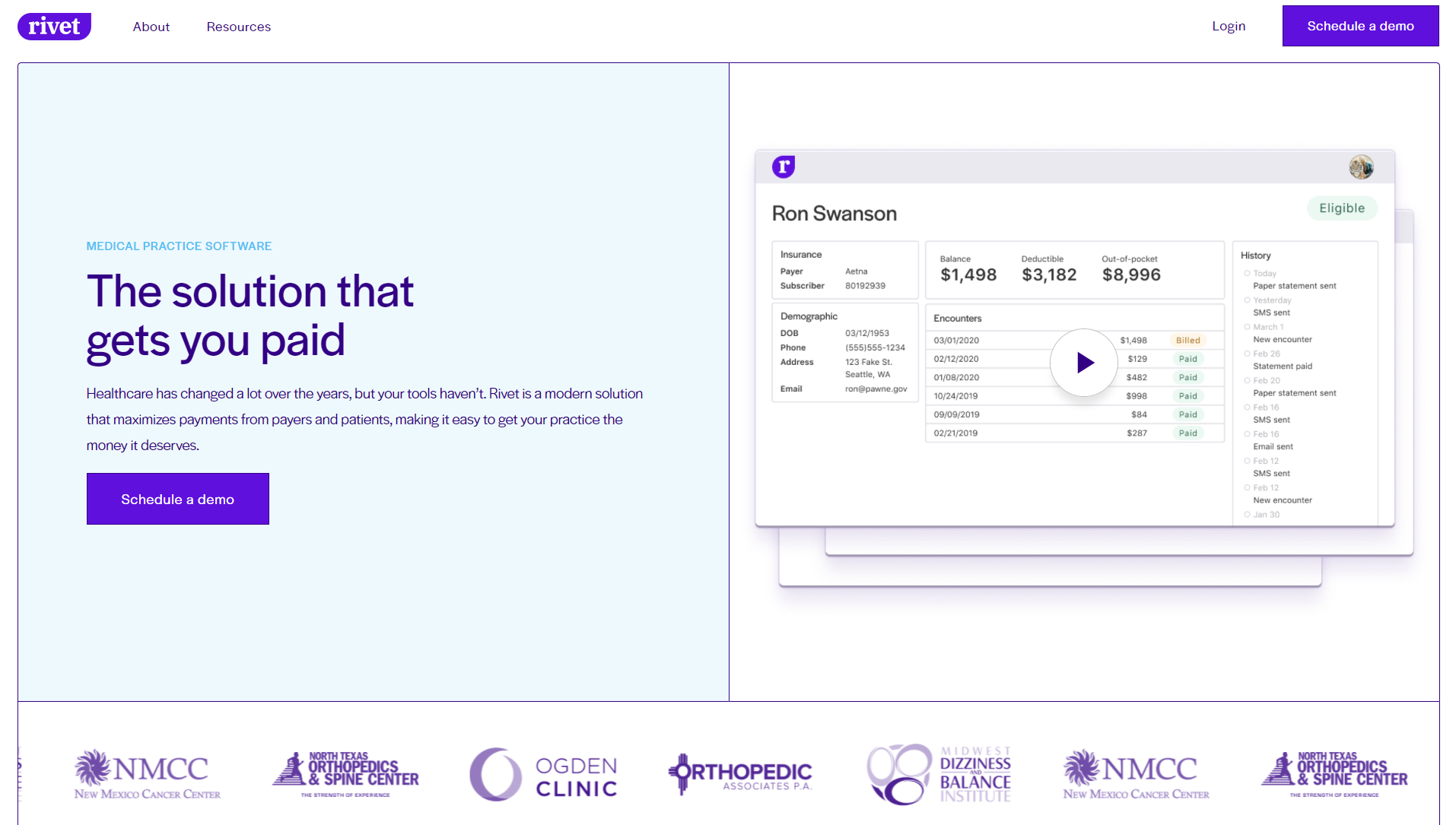
#1 Value Proposition

When a visitor comes to your website you want to grab his attention as soon as possible. To do that, you’ll need to be clear and concise about what you have to offer. The content on your homepage should answer:
- What your business is about?
- What can a visitor do on the website?
- What are the solutions to your persona’s problems?
- Why should a visitor choose you?
#2 Persona Focused Design and Copy
Your homepage is like any other marketing material. When you make a brochure, for example, you are making sure that the design and copy are fit for your audience. That is exactly what you want to do with your homepage.
- Make sure your copy and design offer solutions to the problems your personas have.
- Personalize the experience.
- Keep in mind that your website is for potential and existing customers. Don’t make it about you, make it about what they need.
- A positive user experience will help sell more of your product or service.
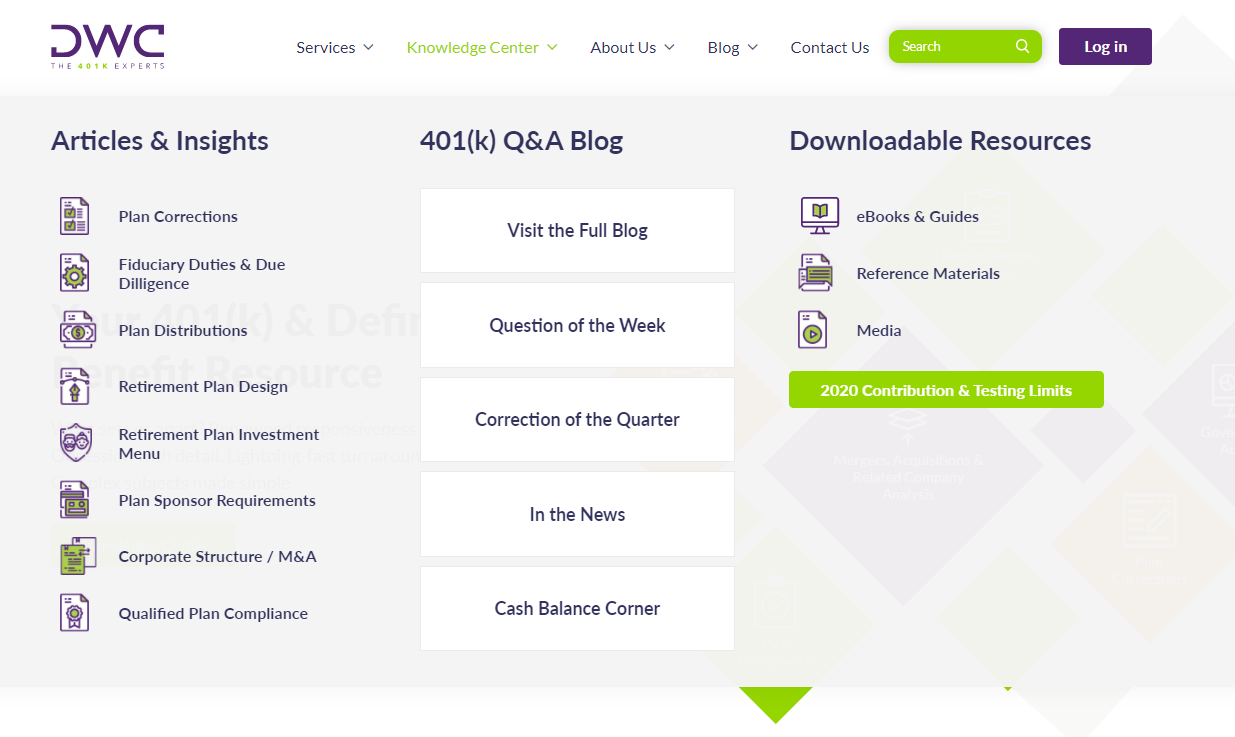
#3 Navigation

Navigation is an important part of your website homepage. It can make the difference between turning a visitor into a customer or leaving your website, so it’s important to think about what you’ll include on your homepage navigation.
First, make sure it’s user-friendly. Make it as easy as possible to navigate through your website pages. Here are a few tips that might help you with that:
- Limit the number of top-level navigation items
- Limit the height of the header
- Make sure drop-down menus are on one level
- Mark dropdowns with visual cues
- Make sure it’s responsive
It’s not easy to decide on pages you want to display on your homepage, but always include the following pages:
- The Homepage
- About Us
- Contact Us
If you have a blog, a services page, or an ecommerce store, be sure to include those pages as well.
#4 Calls to Action

Calls to action are what makes your visitors move along the buyer’s journey. Your homepage needs to have effective calls to action to generate leads.
A good best practice is to have a primary and a secondary call to action on your home page. The primary call to action is a decision phase CTA that encourages the visitor to schedule a demo, consultation, or make a purchase. The secondary call to action is your fallback in case they aren't that far along in the buyer's journey. Try a content offer, a free tool, or another lightweight option.
#5 Links to Content
New visitors on your website want to learn more about your company. Make sure to include links to content that might be interesting to your prospect, such as:
- Popular blog posts
- Videos
- Resources
- and so on.
#6 Design Tips
To make a good impression, your homepage should be clear and easy to navigate. Use these tips to provide a good user experience:
- Skip stock images and use your own, high quality images
- Use directional cues
- Use contrasting colors that reinforce your brand
- Address your buyer's problems
- Don't obsess over SEO
- Design a home page template first
These tips are just the beginning, but they are some of the most common opportunities to optimize your home page!
#7 Responsive Design
Responsive design adds to the user experience. Websites that are functional on desktop, laptops, tablets, and phone alike are necessarily going to perform better than those that don't.
Responsive design is also better for search engine optimization since Google prefers sites that are optimized for mobile.
The look, feel, and performance of the best of your site often hinges on your home page. It's a great sign that you're reading this article and are interested in putting your best foot forward with your web presence.
Check out one our HubSpot development case studies to see how No Bounds Digital can help you achieve your goals.




